2023/11/05に公開
2023/12/16
.png&w=3840&q=75&dpl=dpl_Ciu9J6UV5jTS9ME7hbxKTWowCRCT)
この記事では、SF Symbolsのインストール方法から基本的な使い方まで紹介します。
SF Symbolsを活用することで、アプリのUI/UXを向上させ、Appleエコシステムでのアプリ開発をより効果的に行えるのでぜひ使い方をマスターしてください。

SF Symbolsとは、Appleが提供しているシンボルフォントです。シンボルフォントは、その名の通り「シンボル」が集められた「フォント」で、別名アイコンフォントとも呼ばれます。
SF Symbolsは、iOS、macOS、watchOS、tvOSなどのAppleのプラットフォームで使用されます。シンボルフォントを利用することで、開発者やWebデザイナーがUIの視覚的な一貫性とシンプルさを維持しながら画面を作ることができます。

現在正式リリースされているバージョンはSF Symbols 4で、次期バージョンとしてSF Symbols 5がベータ提供されています。
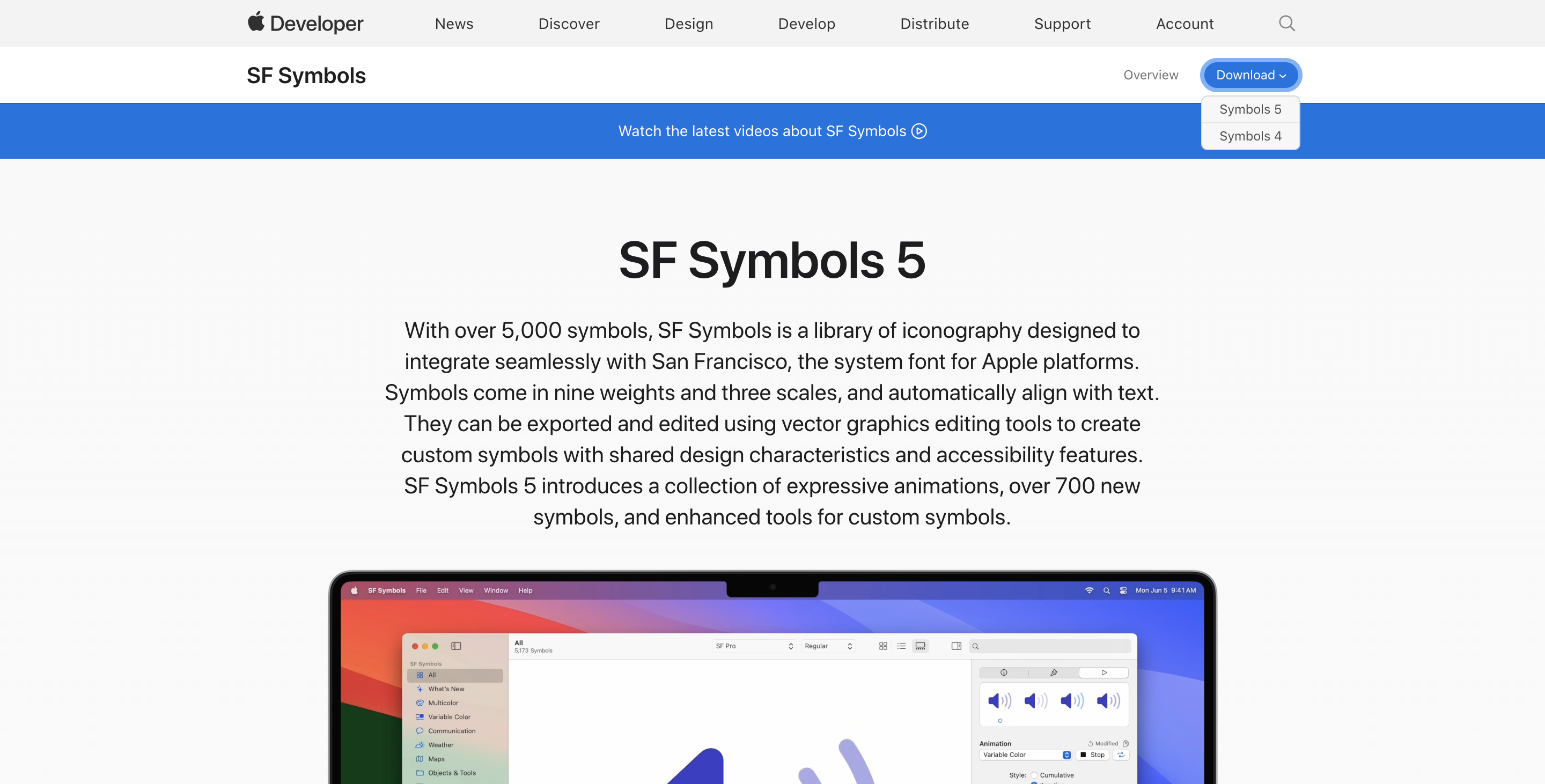
公式サイトには以下のような説明があります。
アイコンが充実したSF Symbolsには5,000を超えるシンボルが用意されており、AppleプラットフォームのシステムフォントであるSan Franciscoとシームレスに統合するようデザインされています。9段階のウェイトと3段階のスケールで利用できるシンボルは、テキストに対して自動的に調節され、ベクターグラフィックス編集ツールに書き出して編集できるため、同じデザイン上の特徴とアクセシビリティ機能を備えたカスタムシンボルを作成できます。SF Symbols 5では、表現力豊かなアニメーションのコレクションに加え、700以上の新しいシンボルが追加されています。また、シンボルをカスタマイズするためのツールが強化されています。
続いて、SF Symbolsの具体的な使い方をみていきましょう。

Apple DeveloperにあるDownload SF Symbols 4(もしくは5)をクリックしインストールしてください。
※開発に使用するだけであればインストールは不要ですが、すべての素材を見るにはSF Symbolsのアプリが必要です。
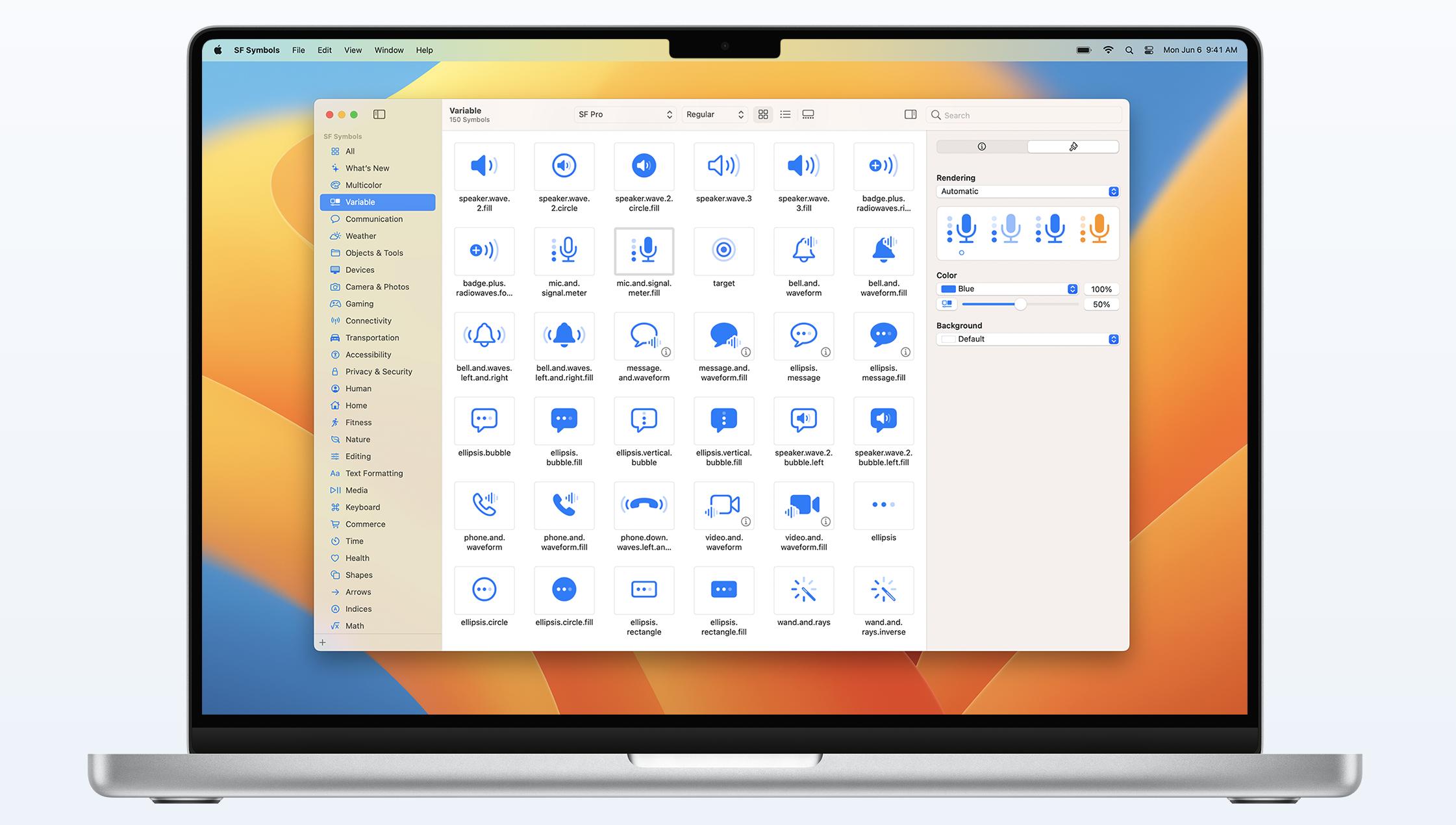
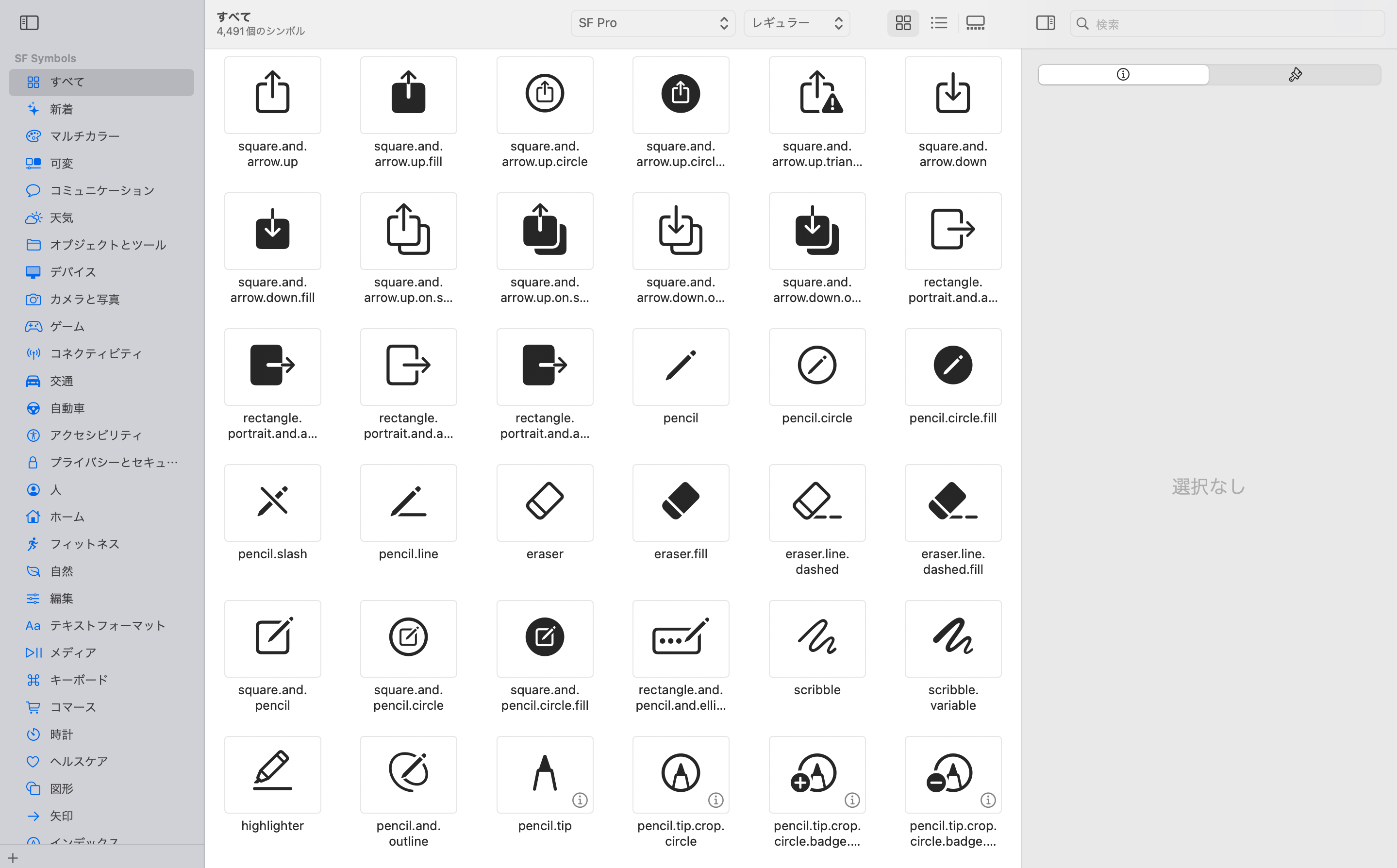
アプリを開くとシンボルとその名前が表示されます。


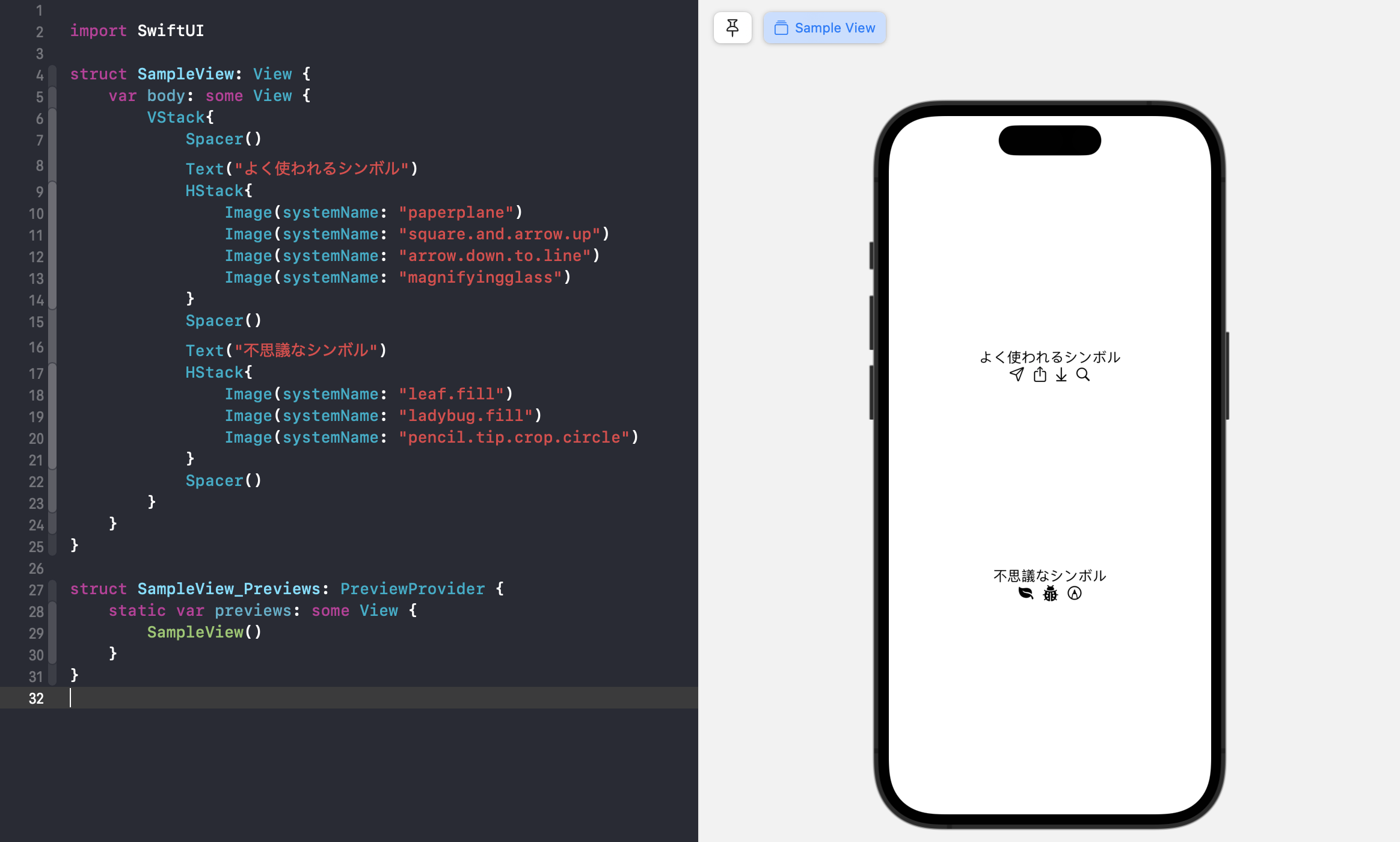
SF Symbolsを利用するのに事前のインストールは不要です。Image(systemName: "")で使いたいアイコンを指定するだけで利用できます。
細かいカスタマイズのサンプルコードもご紹介します。
フォントサイズの調整
Image(systemName: "folder")
.font(.body)カスタムサイズを設定
Image(systemName: "folder")
.font(.system(size: 30))フォントウェイトの調整
Image(systemName: "folder")
.font(.system(size: 30).weight(.bold))シンボルカラーを設定
Image(systemName: "folder")
.foregroundColor(Color.blue)背景色を設定
Image(systemName: "folder")
.background(Color.green)他にもカスタマイズ例は多くありますが、本記事ではその一例を紹介しています。
いかがだったでしょうか。
SF Symbolsは、一貫性のあるデザインと視覚的な統一性を提供し、iOSやmacOSアプリのUI/UXを向上させるのに役立ちます。今後もSF Symbolsの進化に注目し、アップデートされたガイドラインに従いながら、素晴らしいアプリを作り出していきましょう。
目次