2023/11/29に公開
2023/12/29

本記事では、Reactベースのフレームワークで近年人気が高まっているNext.jsやCSSフレームワークのTailwind CSSを用いて、Trello風のTodoタスク管理アプリを作ります。
Next.jsのプロジェクト開始方法からコード細部まで丁寧に説明しているので初学者の方でもわかりやすい内容となっています。

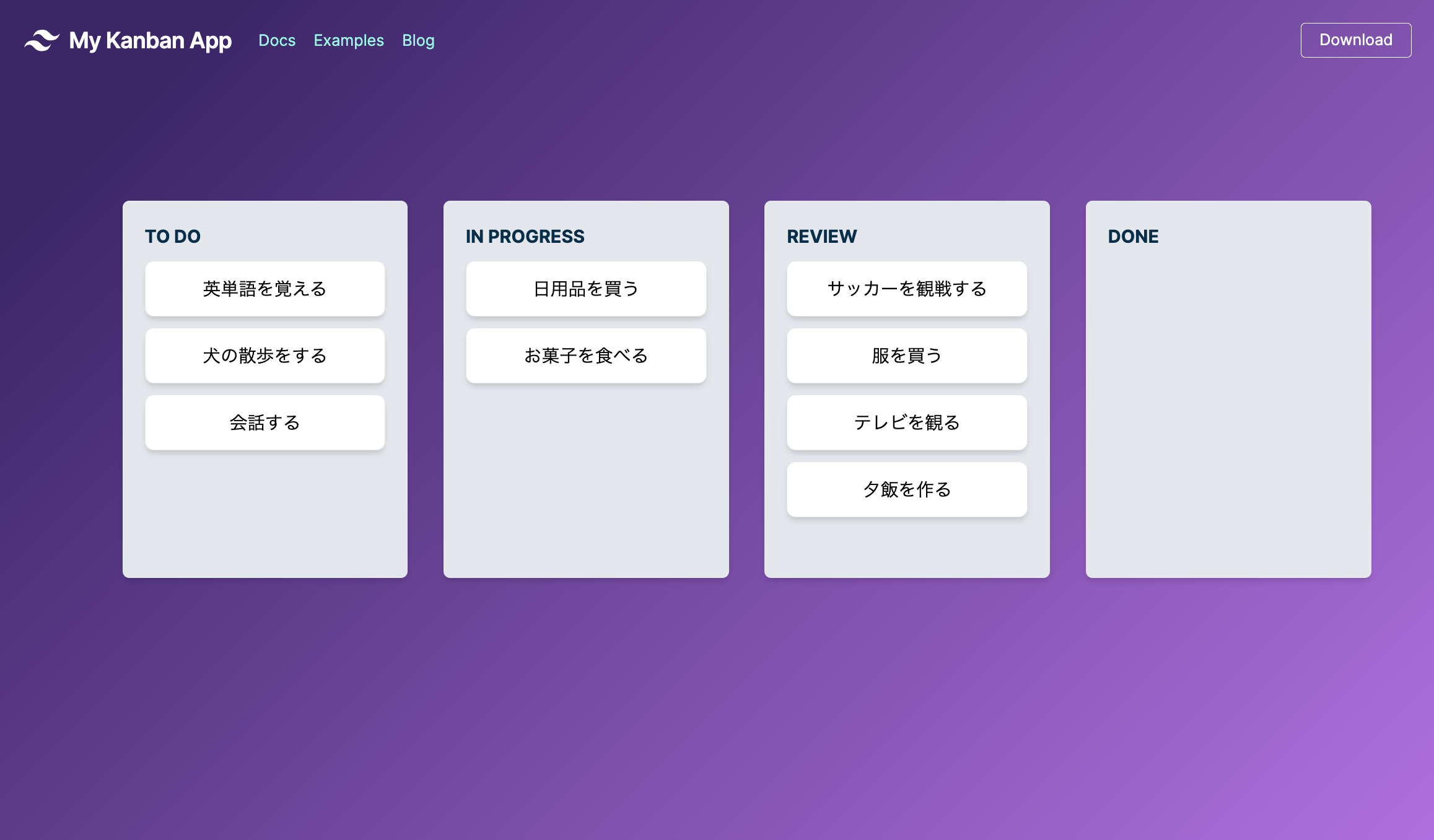
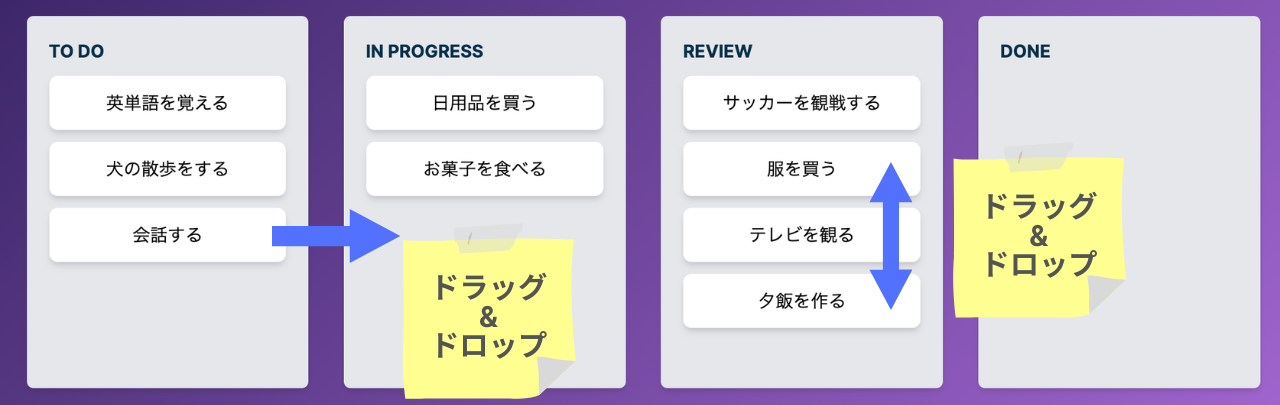
まずはじめに、本記事で作るTodoタスク管理アプリをイメージしてみましょう。
4つのステータス(TODO・IN PROGRESS・REVIEW・DONE)にタスクチケットが表示されるような一般的なカンバンボードで、タスク管理ツールのTrelloを模倣したデザインをしています。

カンバンボード内のタスクチケットはドラッグ&ドロップでステータスを変えることもできます。
Next.js(React開発におけるフレームワーク)
Tailwind CSS(CSSフレームワーク)
dnd kit(React用の最新のドラッグ &ドロップツールキット)
WindowsならPowerShell、Macならばターミナルを開いて、以下のcreate-next-app コマンドでプロジェクトファイルを作成します。
npx create-next-app@latest公式ドキュメントで推奨されているコマンドを使用しています。これにより簡易的にnext.jsプロジェクトを構築することができます。
補足するとコマンドに@latestを付けることで、Next.jsの最新バージョンをインストールすることができます。
続いて、コマンド実行後の入力項目やオプション設定についてみていきましょう。
(base) XXXXXXXX ~ % npx create-next-app@latest
Need to install the following packages:
create-next-app@14.0.4
Ok to proceed? (y) y
✔ What is your project named? … my-kanban
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
Creating a new Next.js app in /Users/XXXXXXXX/my-kanban.
Using npm.
Initializing project with template: app-tw
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- typescript
- @types/node
- @types/react
- @types/react-dom
- autoprefixer
- postcss
- tailwindcss
- eslint
- eslint-config-next各オプションは基本的にはデフォルトの通り進めていきます。
✔ What is your project named? … my-kanban最初にプロジェクト名を入力します。こちらは特に指定がないので自由に設定して問題ありません。
✔ Would you like to use TypeScript? … No / Yes続いて、使用するプログラム言語を選択します。TypeScriptは、JavaScriptに静的な型付けという強力な機能を加えたプログラム言語で近年注目を集めています。型安全性により、コードの品質を保つことができるので、特別な理由がなければYesを選択しましょう。
✔ Would you like to use ESLint? … No / YesESLintは作成したコードを自動でレビューしてくれる静的解析ツールであり、その他、コードを整形(フォーマット)する機能も付いています。こちらもコードの品質を保つことができるので、特別な理由がなければYesを選択しましょう。
✔ Would you like to use Tailwind CSS? … No / YesTailwind CSS(テールウィンド)は近年注目を集めているCSSフレームワークです。CSSのプロパティごとにユーティリティクラスが準備されており、htmlのクラス属性に追加していくことで利用可能です。今回のハンズオンでは使用するのでYesを選択しておきましょう。
✔ Would you like to use `src/` directory? … No / Yessrcディレクトリを使用するかを選択できます。Yesを選択した場合、静的ファイルや各種設定ファイルなど以外はsrc配下に配置されます。
✔ Would you like to use App Router? (recommended) … No / YesNextjsのバージョン13より導入されたApp Router(Next.jsの新しいルーティング機能)を使用するかです。公式ドキュメントにおいても利用が推奨されているため、特別な理由がなければYesを選択しましょう。
✔ Would you like to customize the default import alias (@/*)? … No / Yesこちらはimport aliasの設定です。Yesを選択した場合、モジュールから他モジュールをimportする際にプロジェクトディレクトリをルートディレクトリとしてパス指定することができます。具体的には@/を指定するとプロジェクトディレクトリを表すようになります。
以下コマンドは、Next.jsアプリをローカルホストの3000ポートで起動するためのものです。
npm run devコマンド実行後、http://localhost:3000 にブラウザからアクセスしてみましょう。

見事に初期画面が表示されましたね。
いかがだったでしょうか。
本記事では、Next.jsプロジェクトを作成するところまで解説しました。
次の記事「Next.jsでTrello風のTodoタスク管理アプリを作ってみた | 第2回」では、実際にdnd kit(React用の最新のドラッグ &ドロップツールキット)を利用してコーディングに挑戦していきたいと思います。
実装前にReact(Next.js)の特徴でもある宣言的UIについて、10分で宣言的UIと命令的UIの違いを完全理解する | サンプルコード付を参考に理解しておくと良いでしょう。
目次